Полное руководство по Contact Form 7 в WordPress

NitroPack Обзор
02.10.2023
Руководство по созданию многоязычного веб-сайта WordPress
25.01.2024Не можете найти лучший способ для посетителей вашего сайта связаться с вами на вашем сайте WordPress?
Плагин WordPress Contact Form 7 может быть именно тем решением, которое вы искали. Являясь одним из наиболее удобных для пользователя инструментов, доступных в наборе инструментов WordPress, он предназначен для того, чтобы без особых усилий устранить разрыв в общении между вами и вашими посетителями.
В этом блоге я проведу вас через процесс установки и настройки контактной формы WordPress 7, включая создание контактной формы, ее оформление и обеспечение ее безопасности.
Давайте начнем!
Table of Contents
ToggleЧто такое контактная форма WordPress 7?
Contact Form 7 выделяется как бесплатный плагин WordPress, предлагающий вам возможность создавать разнообразные контактные формы для вашего веб-сайта. Он позволяет пользователям легко создавать и управлять несколькими контактными формами и настраивать их с помощью простой разметки по своему вкусу.
Что еще лучше, этот плагин не стоит ни копейки и упрощает процесс добавления ваших контактных форм в любую публикацию, страницу или область виджетов, предоставляя собственные короткие коды для каждой создаваемой вами формы.
Контактная форма 7 выделяется своей простотой среди всех плагинов контактных форм.
Ключевые особенности контактной формы WordPress 7:
- Несколько контактных форм
- Настраиваемые формы
- Контактная форма 7 на базе Ajax
- Интеграция капчи
- Акисмет Анти-Спам
- Синтаксис тега формы
- Настраиваемый шаблон почты
- Поддержка загрузки файлов
- Локализованные переводы
Почему нам следует использовать контактную форму WordPress 7?
Контактная форма предоставляет вашим посетителям понятный, удобный и организованный способ связи с вами, сохраняя при этом ваше общение безопасным и профессиональным.
Контактная форма 7 проделывает огромную работу, предоставляя владельцам веб-сайтов WordPress возможность легко создавать контактную форму.
Вот несколько причин, почему вам следует выбрать контактную форму 7:
Почему стоит выбрать контактную форму 7:
1. Бесплатно: отсутствие премиум-версии означает отсутствие отвлекающих дополнительных элементов на главной панели управления, что обеспечивает удобство работы.
2. Настраиваемость. Легко настраивайте формы, используя доступные параметры или применяя CSS для персонализации.
3. Совместимость тем: наслаждайтесь широкой совместимостью как с бесплатными, так и с премиальными темами, гарантируя, что ваши контактные формы останутся функциональными, даже если вы измените тему своего веб-сайта.
Плюсы и минусы контактной формы
Наличие контактной формы может иметь свои плюсы и минусы. Я опишу их ниже:
| Плюсы | Минусы |
| Защитите свою электронную почту от спама | Это может показаться менее личным, чем прямые электронные письма. |
| Придаёт профессионализм | Возможные технические проблемы или неисправности |
| Структурированные сообщения для упрощения обработки | Упущенные возможности или коммуникации |
| Уменьшение количества нежелательных сообщений | |
| Сосредоточьтесь на искреннем взаимодействии |
Как установить контактную форму WordPress 7?
Чтобы установить Contact Form 7, вам необходимо выполнить следующие шаги:
- Перейдите на панель управления WordPress
- Выберите «Плагины» > «Добавить новый».
- Найдите контактную форму 7
- Установите и активируйте плагин

- После установки вы увидите меню «Контакты» на панели управления.

Изучение возможностей конфигураций контактной формы WordPress 7
Contact Form 7 — это мощный инструмент, когда дело доходит до плагинов форм WordPress, предлагающий пользователям богатый набор настроек для точной настройки их контактных форм. В основе его конфигураций у вас есть возможность создавать собственные формы и интегрировать различные теги форм, такие как текст, электронная почта, URL-адрес и многое другое.
При установке контактной формы 7 вы получаете фиктивную форму. Вы можете получить к этому доступ, выполнив следующие действия:
- Перейдите на панель управления WordPress
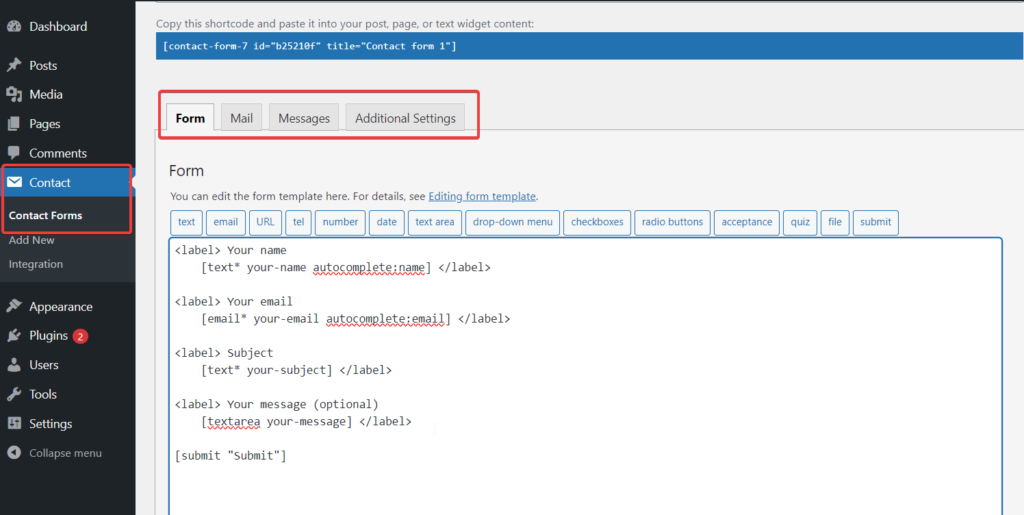
- Выберите «Контакт» > «Контактные формы».

Теперь опишу каждую настройку отдельно:
- Форма : на вкладке «Форма» есть встроенный шаблон, который вы можете использовать. Вы также можете редактировать шаблон в соответствии с вашими потребностями.
- Почта : позволяет вам выбрать поток уведомлений по электронной почте после отправки формы, гарантируя, что вы никогда не пропустите сообщение.
- Сообщения : позволяет настроить автоматические ответы и сообщения проверки, которые получают ваши посетители.
- Дополнительные настройки : благодаря расширенным настройкам вы можете бороться со спамом с помощью функции «Викторина» или даже интегрировать CAPTCHA для дополнительной безопасности.
Как создать контактную форму WordPress?
Теперь, когда вы изучили возможности контактной формы WordPress, я расскажу вам, как создать свою собственную контактную форму. Для этого:
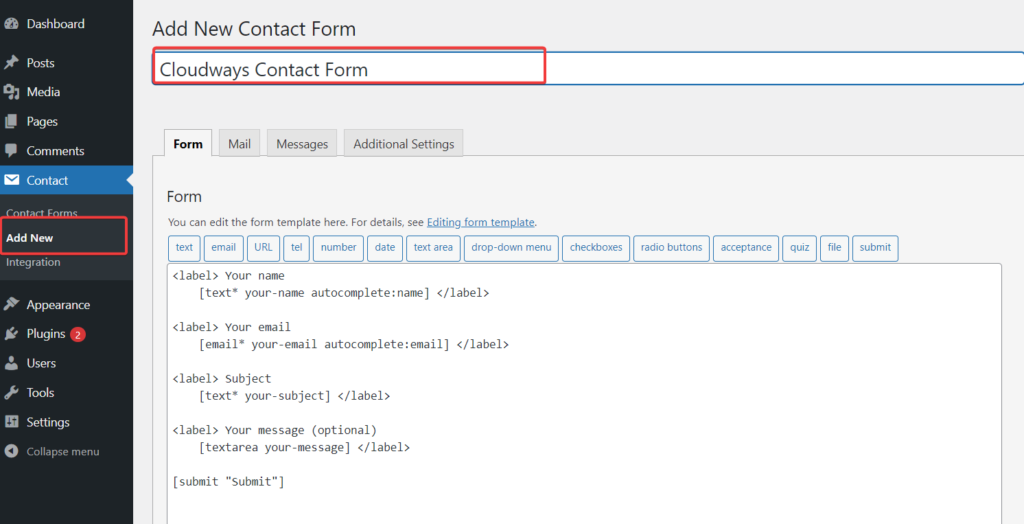
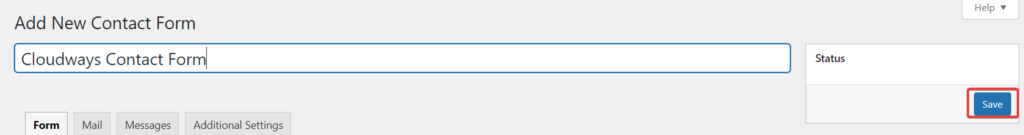
- Перейдите на вкладку «Контакты» на панели управления WordPress и нажмите «Добавить новый».
- Назовите свою контактную форму. Я назову свою «Контактную форму Cloudways».

- После этого нажмите «Сохранить».

- Прежде чем начать процесс настройки, я сначала объясню различные теги формы, которые вы найдете в контактной форме 7.
Теги формы Contact Form 7 являются неотъемлемой частью работы плагина. Эти теги формы действуют как короткие коды и при размещении в редакторе форм генерируют определенные элементы формы для вашей контактной формы.
Пользователи могут выбрать предпочитаемый тип поля формы, настроить его и легко вставить сгенерированный тег формы в свою форму.
Вот краткое объяснение каждого тега формы:
| Тип поля формы | Описание |
| Текстовые поля | Создает базовое поле ввода текста. |
| Поля электронной почты | Создает поле ввода специально для адресов электронной почты, включая проверку правильного формата электронной почты. |
| Поля URL-адреса | Поле ввода, предназначенное для URL-адресов веб-сайтов. |
| Поля номера телефона | Ввод для телефонных номеров. |
| Число | Создает тег формы для числа. |
| Поля даты | Предоставляет поле ввода с выбором даты. |
| Текстовая область | Создает текстовое поле большего размера, подходящее для более длинных сообщений или комментариев. |
| Выпадающее меню | Создает раскрывающийся список для выбора пользователя. |
| Флажки | Предоставляет флажки для нескольких вариантов выбора. |
| Радио-кнопки | Создает переключатели для выбора одного варианта. |
| Принятие | Обычно используется для согласия с положениями и условиями. Это флажок, который пользователи должны установить, чтобы продолжить. |
| Поле викторины | Полезно для базовой защиты от спама; пользователи отвечают на викторину. |
| реКАПЧА | Расширенный тег формы, улучшающий защиту от спама. Интегрирует контактную форму 7 с reCAPTCHA для защиты от спам-ботов. |
| Поле загрузки файла | Позволяет пользователям прикреплять и загружать файлы. |
| Кнопка «Отправить» | Добавляет кнопку отправки в вашу форму. |
Теперь, когда мы рассмотрели различные теги форм, я покажу вам, как на самом деле использовать эти теги. В этом блоге я буду демонстрировать использование тегов текстовой формы. Все остальные теги формы будут использоваться аналогично.
Использование тега текстовой формы
Тег текстовой формы в контактной форме 7 создает в вашей форме однострочное поле ввода текста. Этот тег формы идеально подходит, когда вам нужно, чтобы пользователи предоставили краткий текст, например свое имя или тему.
- Чтобы использовать это, нажмите «Текст», и появится всплывающее окно.

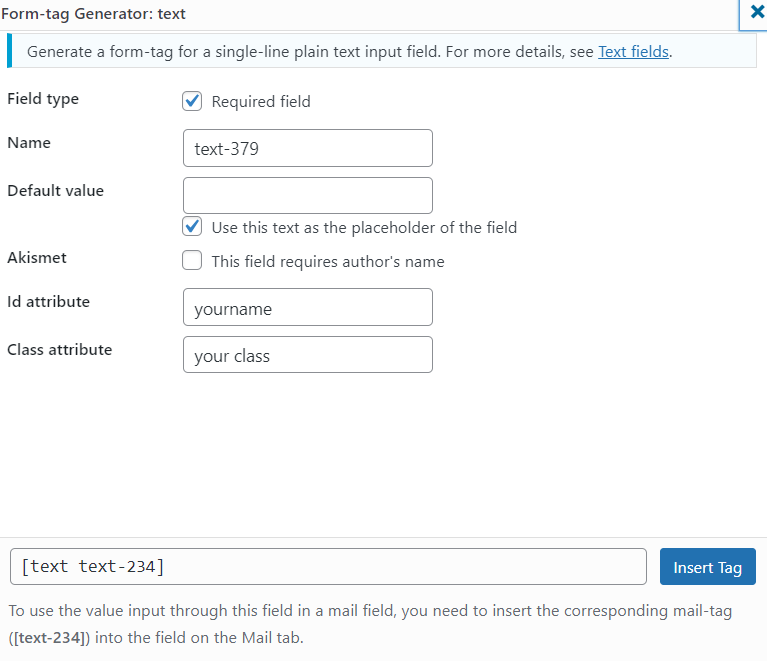
Вот поля, которые вы найдете в теге текстовой формы в контактной форме 7:
- Тип поля : установите этот флажок, если поле в вашей форме является обязательным.
- Имя: это уникальный идентификатор поля формы. Это имя используется для сбора и последующей обработки данных. Например, в [текст ваше-имя] «ваше-имя» является идентификатором.
- Значение по умолчанию (необязательно) : при загрузке формы вы можете установить значение по умолчанию, которое будет отображаться в текстовом поле. Это делается с использованием параметра по умолчанию, за которым следует желаемое значение. Например:
- [текст вашего имени по умолчанию: «Лиза Раджпут»]
- Akismet: Akismet сравнивает комментарии и отправленные формы на веб-сайте со своей обширной глобальной базой данных спама. Он использует эту информацию, чтобы определить, выглядит ли комментарий или сообщение как спам.
- Атрибуты идентификатора и класса (необязательно). Вы можете назначить атрибуты идентификатора и класса текстовому полю для более расширенной настройки, особенно при работе со стилями CSS или взаимодействием с JavaScript. Это делается с помощью опций id и class соответственно.
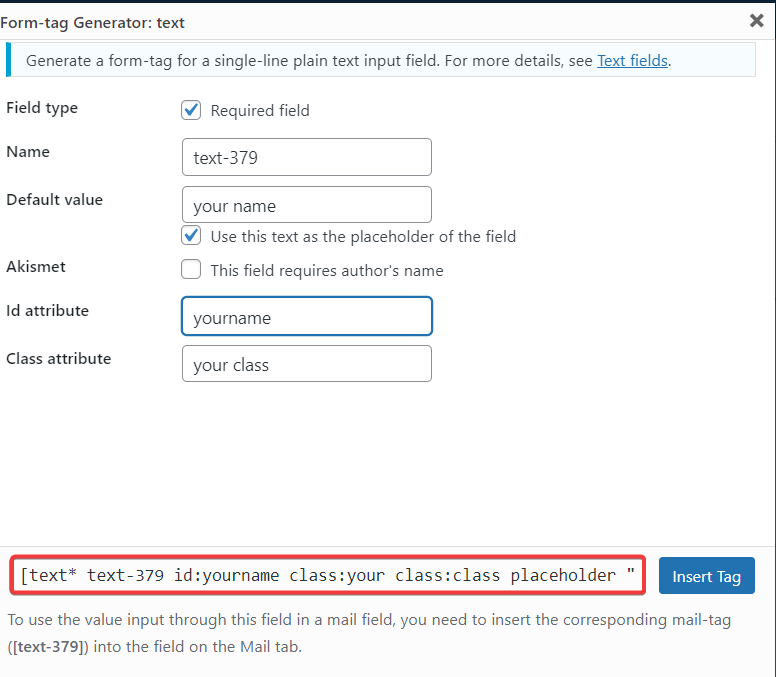
Я заполнил эти значения, как показано на скриншоте ниже. После заполнения полей я вижу сгенерированный короткий код.

- Теперь нажмите «Вставить тег». Это добавит тег формы в шаблон контактной формы.

- И как только я это опубликую, вот результат.

Настройте контактную форму WordPress 7
Точно так же, как мы добавили тег текстовой формы, я буду использовать комбинации этих тегов формы и создам свою настроенную контактную форму Cloudways. Итак, начнем.
Поскольку я уже создал контактную форму Cloudways, теперь я отредактирую ее, чтобы придать ей персонализированный вид.
Вот несколько функций, которые я хочу в своей форме:
- Имя
- Электронная почта
- Предмет
- Сообщение
- Флажок
- Кнопка отправки
Я буду использовать теги формы, как показано ранее:
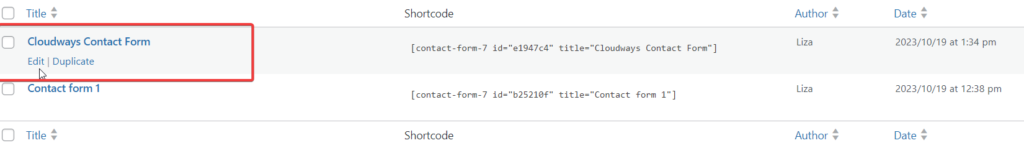
- Сначала я перейду в Контакт > Контактная форма.
- Затем выберите контактную форму Cloudways > Изменить.

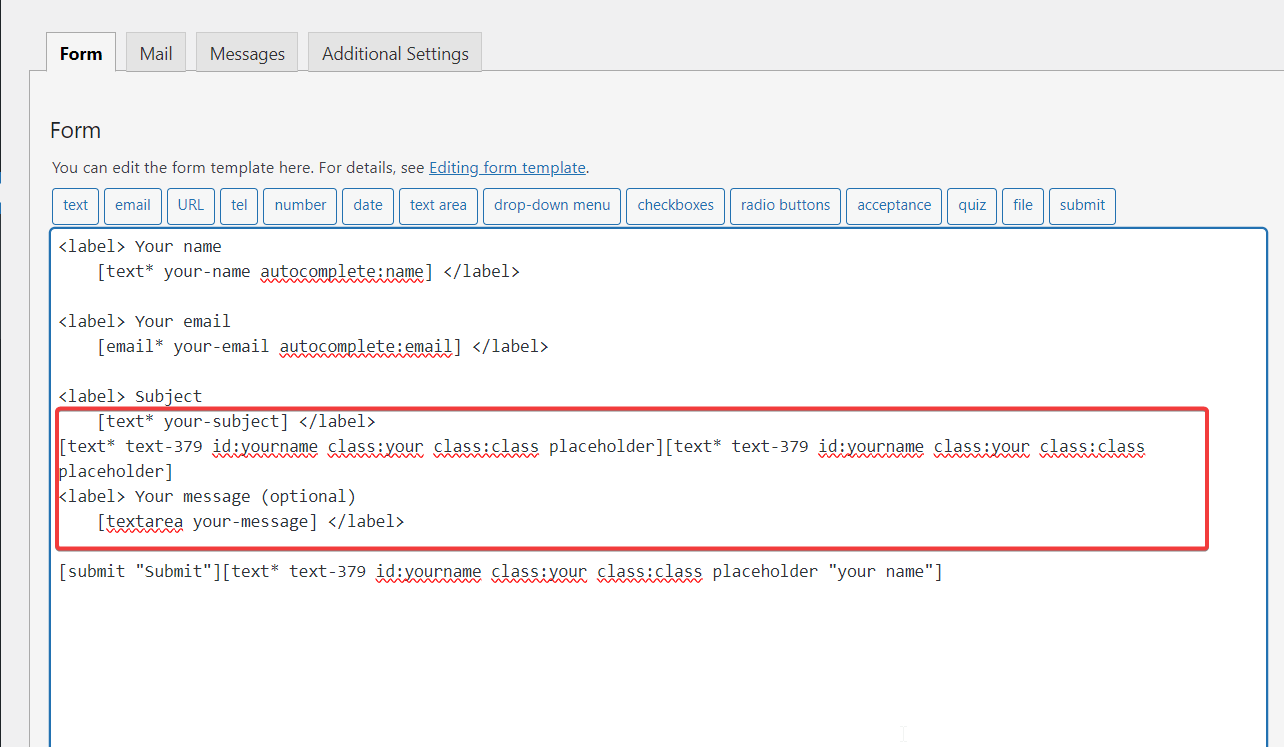
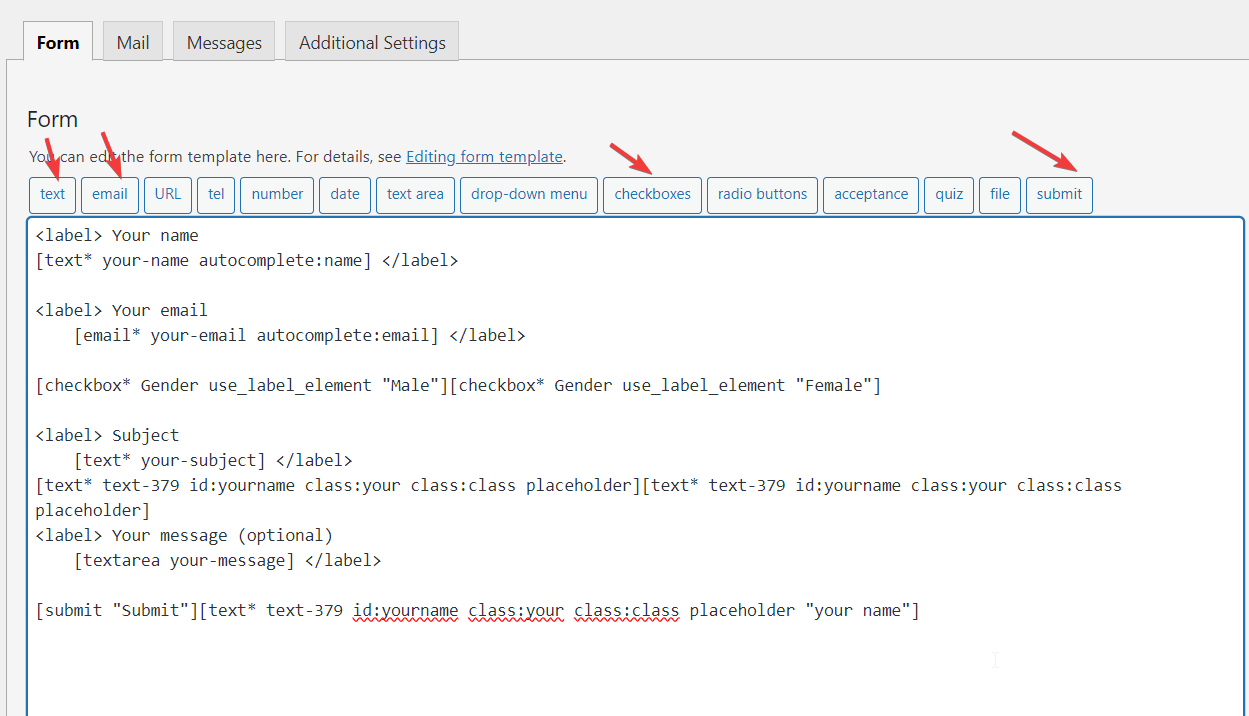
- Я буду использовать текст, адрес электронной почты, флажок и тег формы отправки и нажму «Вставить тег».
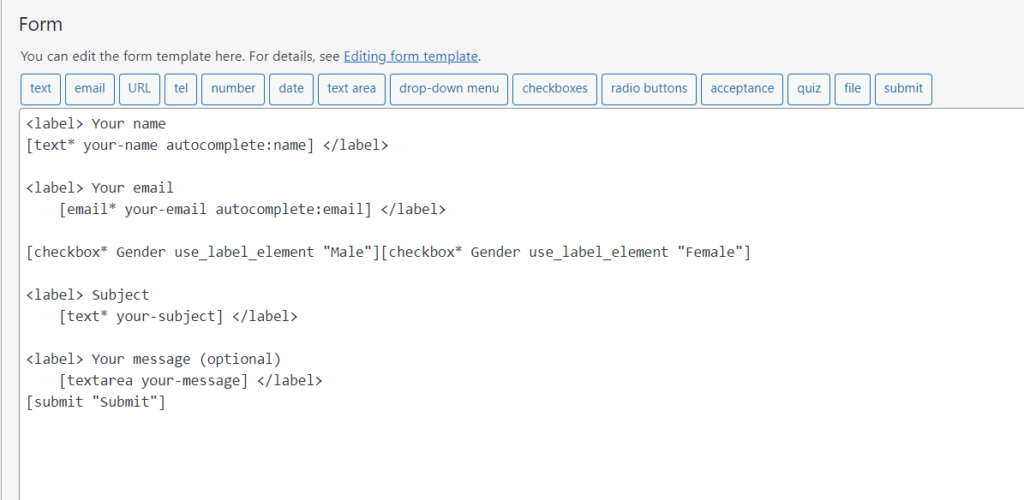
- Окончательный текст формы будет выглядеть так

- После использования всех этих тегов я просто нажму «Сохранить».
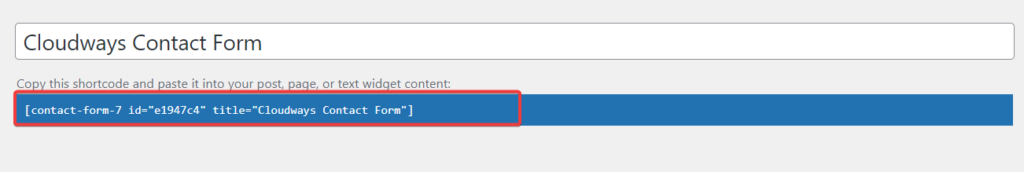
- Затем вы увидите сгенерированный короткий код. Скопируйте текст.

- Теперь перейдите на страницу, на которой вы хотите, чтобы появилась ваша контактная форма. Я хочу это на тестовой странице.
- На панели управления WordPress выберите «Страницы» > «Все страницы».
- Нажмите «Образец страницы» > «Редактировать».
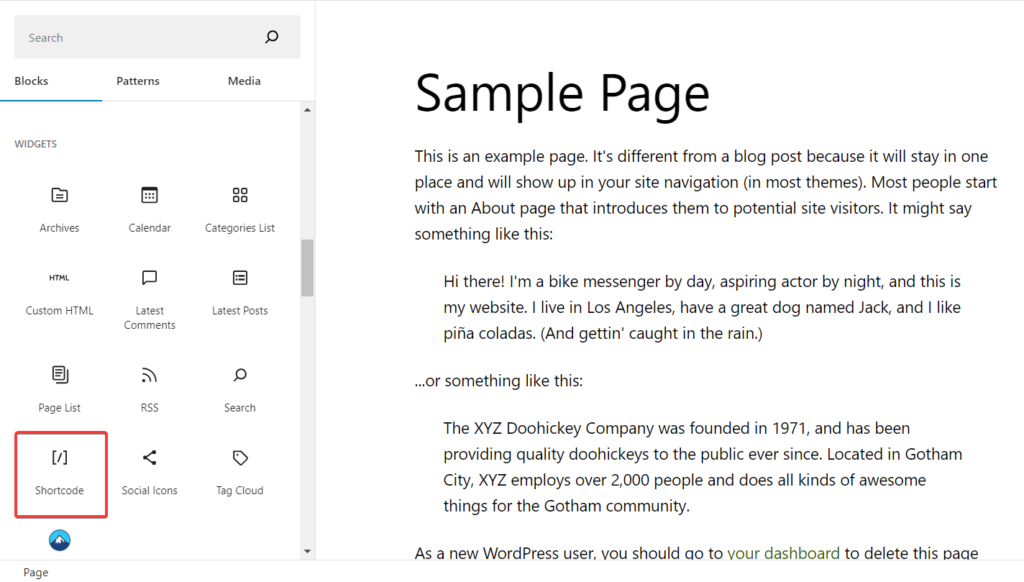
- Нажмите на значок «+» и выберите короткий код.

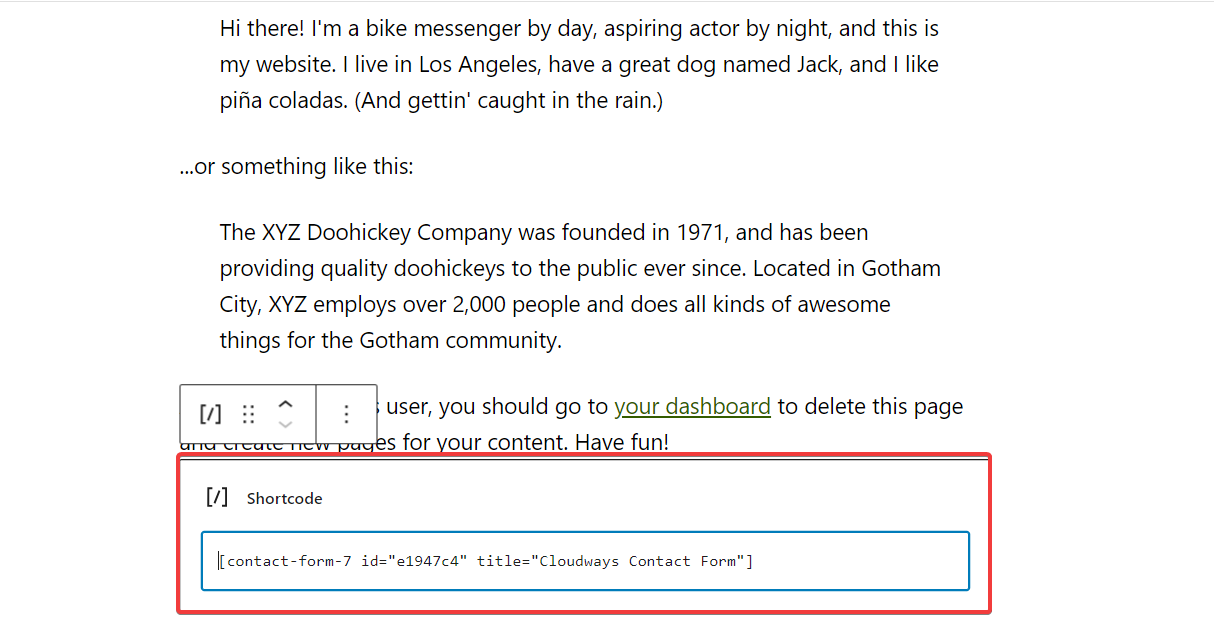
- Теперь вставьте шорткод, который вы скопировали.

- Нажмите «Опубликовать».
- Ваша контактная форма с вашими индивидуальными данными готова.

Как структурировать контактную форму с помощью тегов формы?
Иногда вам не нравится размещение тегов в контактной форме. Вот где вы хотели бы реструктурировать свою форму. Это очень просто.
Вам необходимо вставить теги в том порядке, в котором вы хотите. Ниже я поделюсь с вами двумя примерами, чтобы вам было легче понять.
Пример 1:
Я хочу, чтобы метки формы отображались в следующем формате:
- Имя
- Электронная почта
- Флажок
- Предмет
- Сообщение
- Кнопка «Отправить»
Для этого я разместим теги формы в том же порядке.

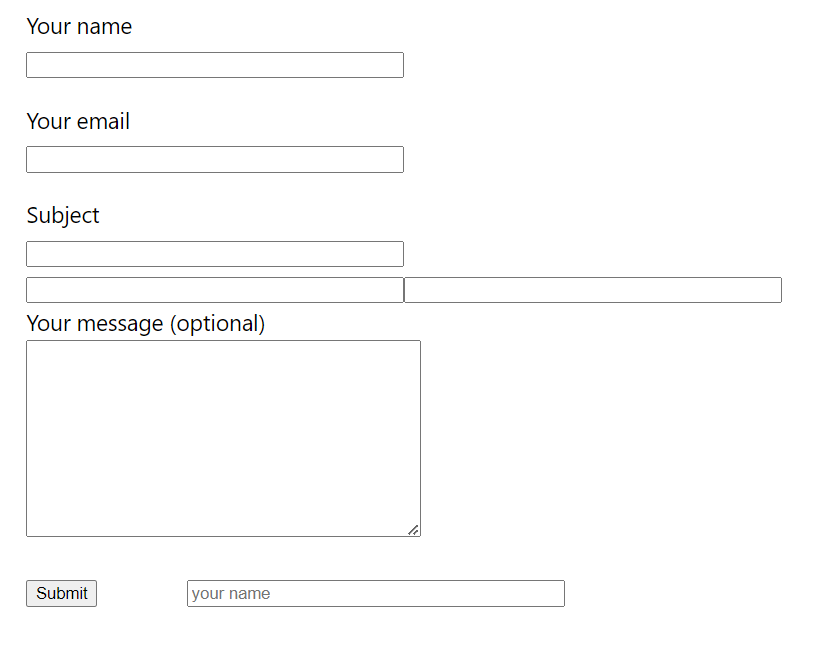
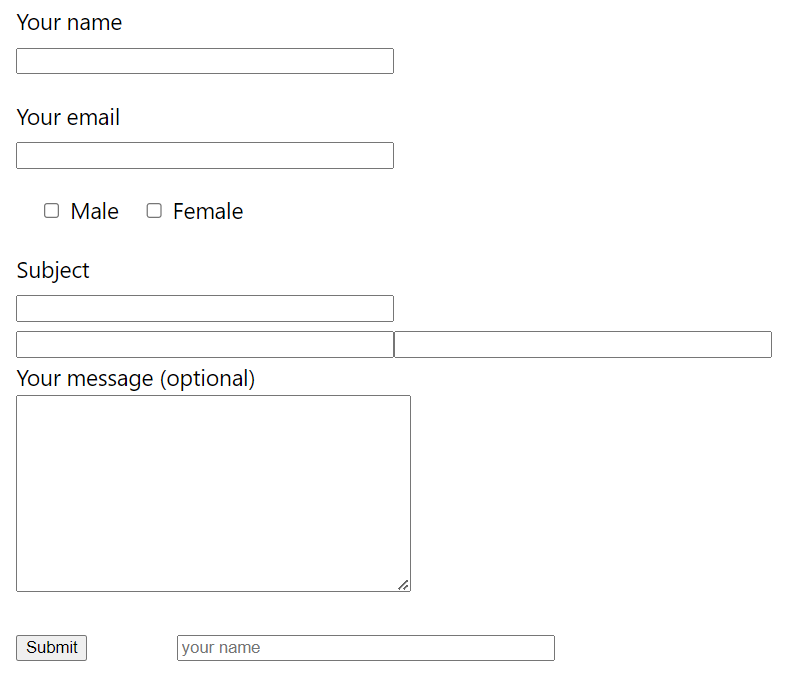
- Для приведенного выше кода это результат

Пример 2:
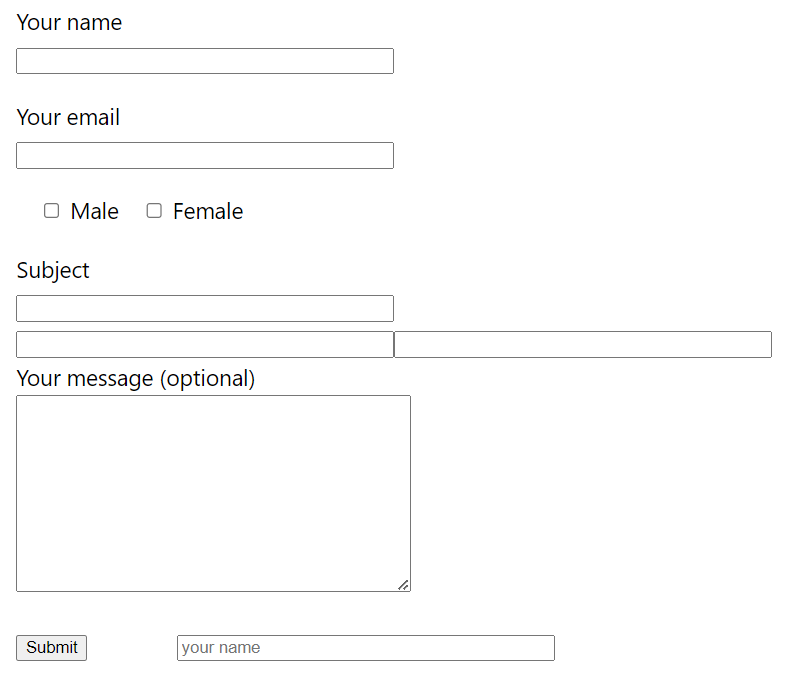
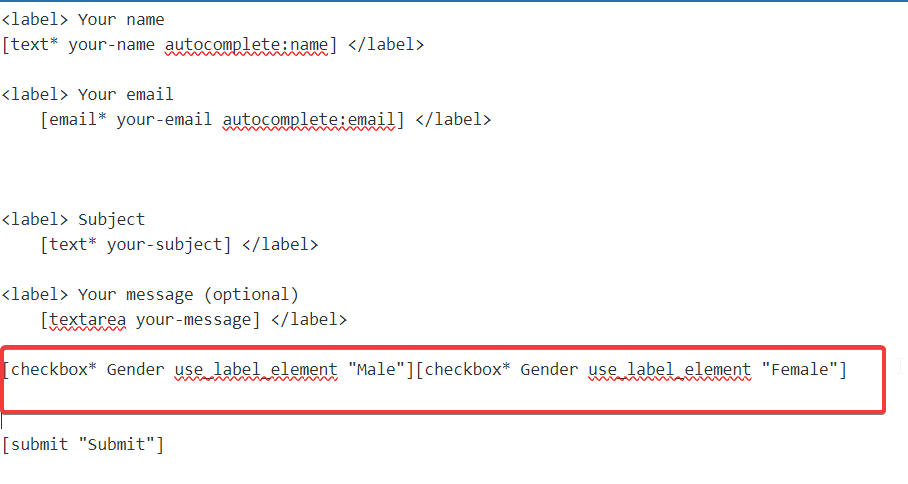
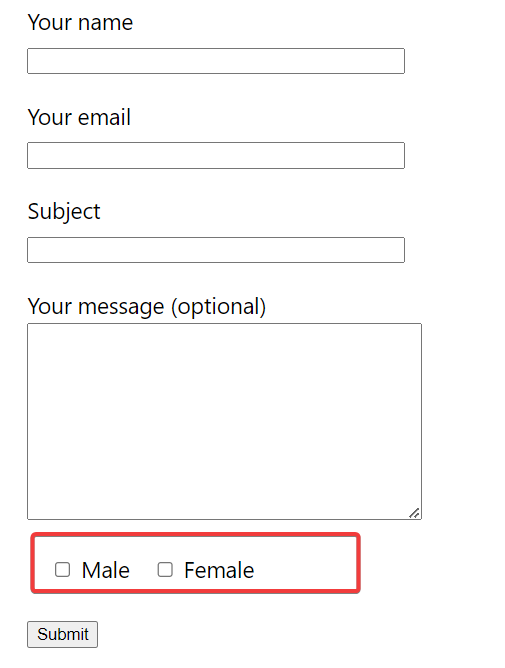
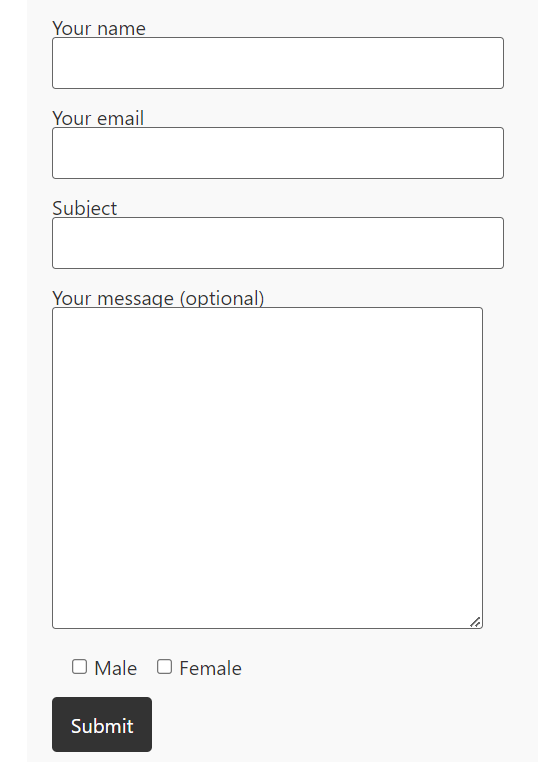
Теперь, для вашего понимания, я перенесу флажки «мужской/женский» под сообщением. Для этого я просто помещу тег флажка под тегом сообщения.

- Вот результат.

Как настроить параметры почты в контактной форме 7
Мы изучили вкладку формы , и теперь вторая вкладка на очереди — это вкладка почты . Эта вкладка позволяет настроить параметры почты. Это поможет вам получать материалы из контактных форм в желаемый почтовый ящик.
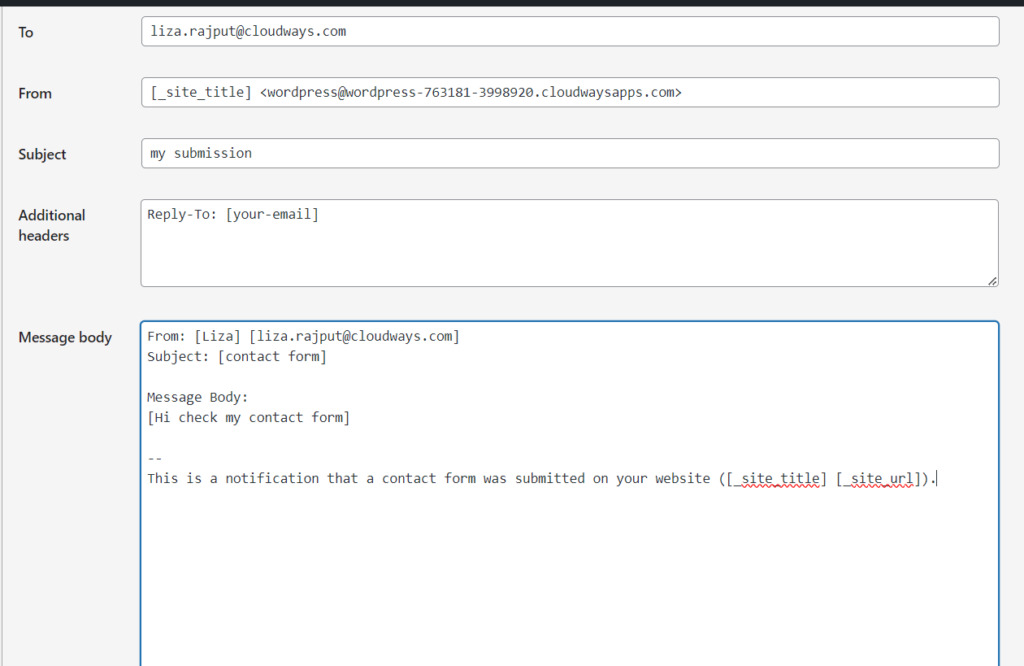
Ниже я опишу каждое поле и его назначение:
В поле:
В поле» относится к адресу электронной почты, на который будут направляться отправленные формы. Обычно это ваш адрес электронной почты или другой подходящий почтовый ящик в вашей организации, куда вы хотите получать отправленные данные формы.
Из поля:
Это обозначает, от кого будет получено электронное письмо. Рекомендуется использовать адрес электронной почты, связанный с вашим доменом, чтобы письма не были помечены как спам. Вы также можете динамически получать введенные данные электронной почты из формы, используя такие теги, как [ваш-адрес электронной почты].
Тематическая область:
Определите тему электронного письма, которое вы получите. Чтобы упростить сортировку, вы можете использовать четкую строку темы, например «Новое сообщение от [ваше имя]», где [ваше имя] динамически извлекает введенное пользователем имя.
Дополнительные заголовки:
Здесь вы можете добавить дополнительные заголовки писем, если это необходимо. Обычно используется «Ответить: [ваш адрес]», что позволяет вам напрямую ответить на адрес электронной почты, указанный пользователем.
Тело сообщения:
Это основное содержание письма, которое вы получите. По умолчанию контактная форма 7 предоставляет простой шаблон, включающий все поля формы. Однако вы можете настроить это по своему усмотрению.
Используйте Почту (2):
Это дополнительный шаблон письма. Это может быть полезно, если вы хотите отправить другое или дополнительное электронное письмо, например сообщение с подтверждением пользователю или уведомление другому члену команды.
Вложения файлов:
Если в вашей форме есть поле для загрузки файлов и вы хотите получать загруженные файлы в виде вложений по электронной почте, вы можете указать это здесь, добавив соответствующий тег формы, например, [ваш-файл].
Сохранить изменения:
После настройки желаемых параметров почты не забудьте нажать «Сохранить», чтобы убедиться, что все ваши настройки сохранены.

Каковы проблемы с доставкой почты в контактной форме 7 и как их исправить?
Иногда при использовании контактной формы вы сталкиваетесь с трудностями при доставке почты. Я опишу некоторые распространенные проблемы с доставкой почты, с которыми люди сталкиваются при доставке почты, а также их решения.
1. Письма попадают в спам
Иногда электронные письма, отправленные через контактную форму 7, могут попасть в папку «Спам».
Решение
- Регулярно проверяйте папку «Спам/Нежелательная почта».
- Используйте такой плагин, как WP Mail SMTP, для маршрутизации электронной почты через установленных поставщиков электронной почты.
2. Не получать электронные письма:
Вы можете вообще не получать электронные письма, даже если пользователи отправляют формы.
Решение
- Убедитесь, что поле «Кому» в настройках почты вашей формы соответствует адресу электронной почты из вашего домена (например, info@yourwebsite.com ).
- Рассмотрите возможность перехода на SMTP (простой протокол передачи почты) для отправки электронной почты. Плагины SMTP, такие как WP Mail SMTP или Easy WP SMTP, могут помочь.
3. Сбои при отправке
Пользователи могут увидеть сообщение об ошибке после отправки формы.
Решение:
- Дважды проверьте настройки электронной почты на вкладке «Почта» формы.
- Убедитесь, что ваш веб-хостинг поддерживает функцию mail() (используемую для отправки электронных писем). Некоторые общие хосты могут иметь ограничения.
4. Неправильная конфигурация
Если форма настроена неправильно, она может не отправлять электронные письма.
Решение:
- Убедитесь, что все поля на вкладке «Почта» вашей формы правильно заполнены.
- Не используйте общие адреса электронной почты (например, gmail.com) в поле «От». Вместо этого используйте электронную почту из своего домена.
5. Проблемы на стороне сервера
Конфигурации веб-хостинга или проблемы с сервером могут блокировать электронную почту.
Решение:
- Обратитесь к своему хостинг-провайдеру и убедитесь, что он не блокирует исходящую электронную почту.
- Спросите, есть ли какие-то конкретные настройки SMTP, которые они рекомендуют.
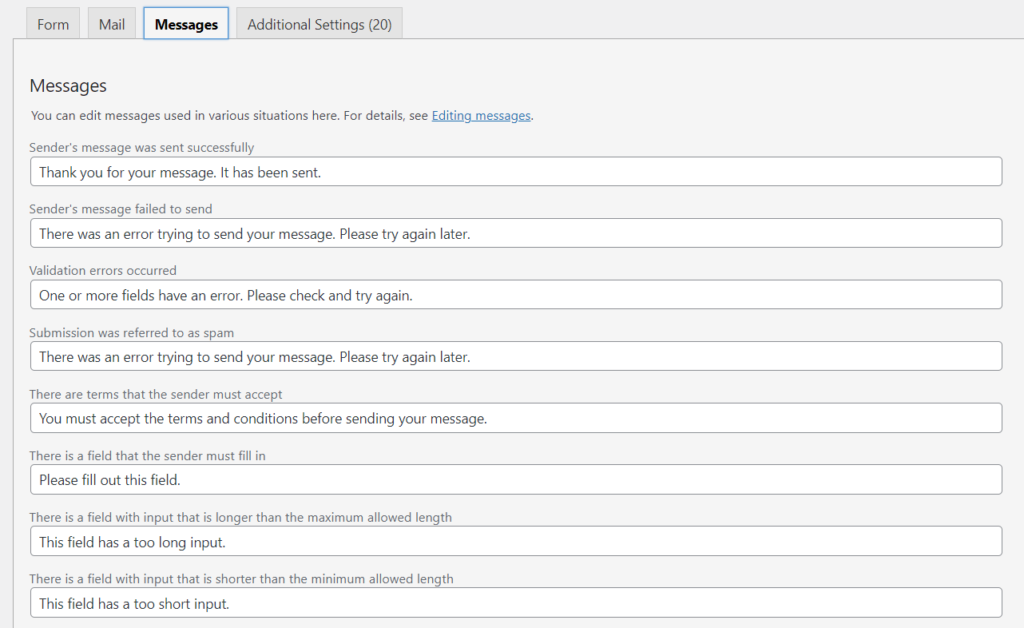
Использование контактной формы 7. Сообщения об отправке формы.
Контактная форма 7 предоставляет пользователям сообщения обратной связи после отправки формы. Эти сообщения могут информировать пользователей о том, была ли отправка формы успешной или возникли ошибки.
Вот сообщения по умолчанию, которые есть в контактной форме 7:

Как оформить контактную форму WordPress с помощью пользовательского CSS?
После того как вы создали и структурировали форму, вам необходимо ее стилизовать. Моя текущая форма выглядит грубо, поэтому я выровняю ее и сделаю кнопку отправки заметной.
Есть разные способы сделать это. Для этого я буду использовать собственный CSS.
- Перейдите к «Внешний вид» > «Настроить» > «Дополнительный CSS».
- Вставьте следующий код:
- /* Style the entire form container */
- .wpcf7 {
- background-color: #f9f9f9;
- padding: 20px;
- border-radius: 5px;
- }
- /* Style text input fields */
- .wpcf7-text {
- width: 100%;
- padding: 10px;
- border: 1px solid #ccc;
- border-radius: 4px;
- }
- /* Style the submit button */
- .wpcf7-submit {
- background-color: #333;
- color: #fff;
- padding: 10px 15px;
- border: none;
- border-radius: 4px;
- cursor: pointer;
- }
- /* Change the submit button color on hover */
- .wpcf7-submit:hover {
- background-color: #555;
- }
- Нажмите кнопку публикации, и вот результаты.

Зачем оформлять контактную форму 7?
Иметь контактную форму недостаточно. Вам также необходимо стилизовать его по эстетическим соображениям. Визуально привлекательная контактная форма повышает удобство использования и убеждает пользователей использовать ее. Хорошо оформленная форма привлекает пользователей и выглядит более профессионально, вызывая доверие у посетителей.
Кроме того, тщательно продуманная форма может повысить удобство использования и доступность, упрощая пользователям взаимодействие и отправку своей информации.
Кроме того, вам не нужно вставлять контактную форму случайным образом. Он должен соответствовать дизайну бренда, чтобы поддерживать единообразие вашего веб-сайта.
Как защитить вашу контактную форму?
Защитите свою контактную форму с помощью reCAPTCHA?
После настройки и оформления контактной формы следующим шагом будет ее защита.
Плагин Contact Form 7 включает функцию ввода кода. Пожалуйста, следуйте инструкциям ниже, чтобы добавить reCAPTCHA на свой сайт:
Чтобы начать работу с reCAPTCHA , вам необходимо иметь учетную запись Google и зарегистрировать свой сайт для ключей API:
- Войдите в свою учетную запись Google+ и откройте панель администратора reCapture :

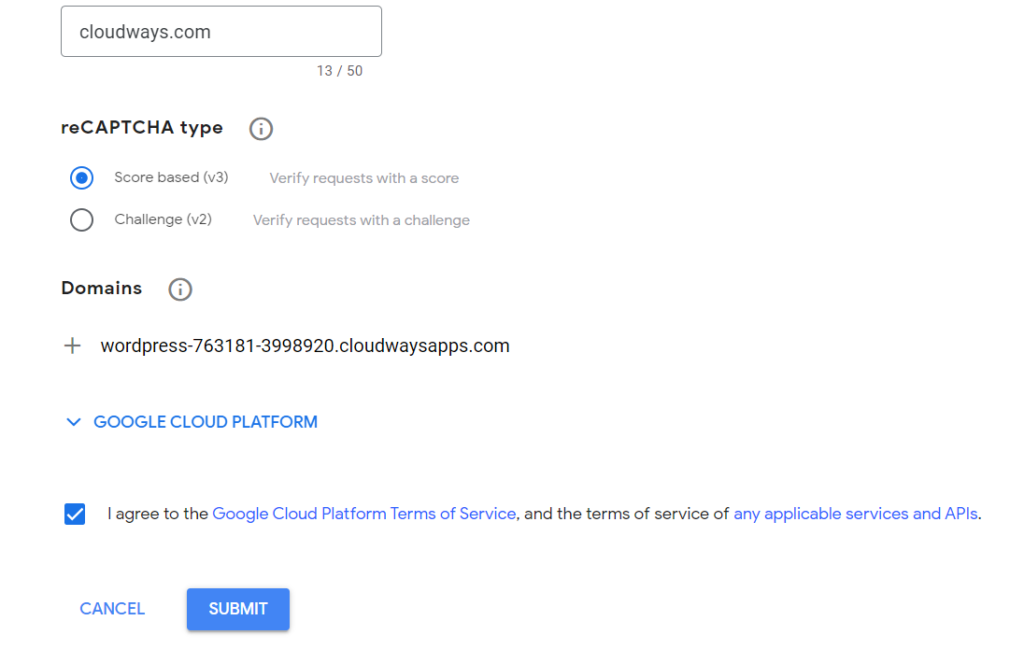
- Зарегистрируйте свой веб-сайт: введите свое доменное имя и ярлык. Нажмите кнопку «Отправить»

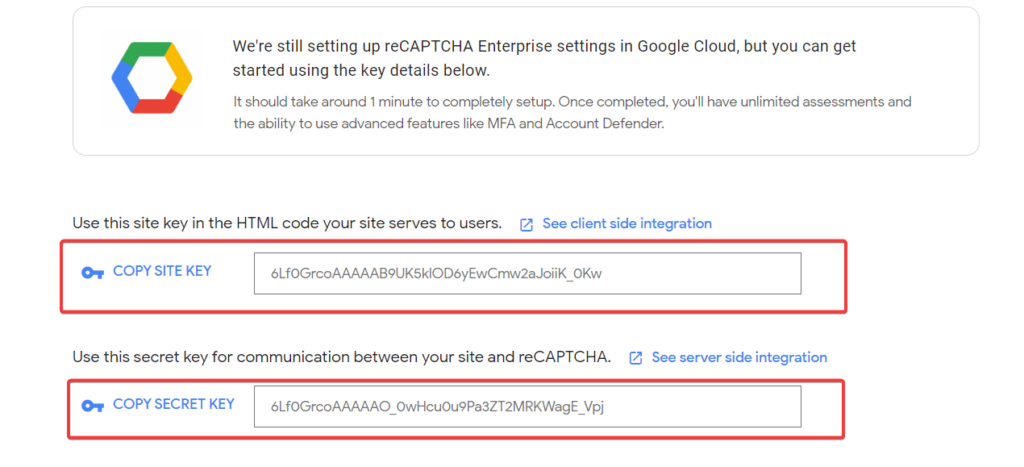
- Как только вы это сделаете, вы получите ключ сайта и секретный ключ.

- Скопируйте ключи.
- Войдите в панель администратора WordPress.
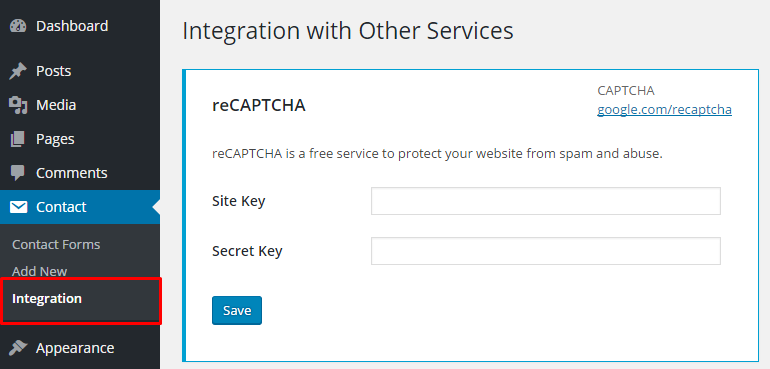
- Перейдите на страницу «Контакты» → «Интеграция» . Найдите раздел reCAPTCHA.

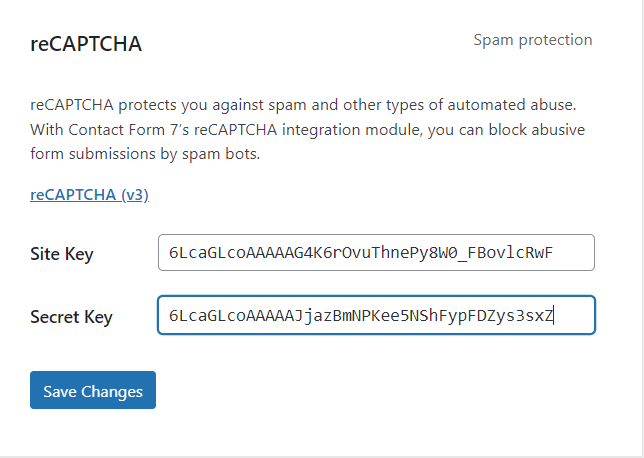
- Введите ключ вашего сайта и секретный ключ в поля, которые вы видите:

- Нажмите «Сохранить изменения».
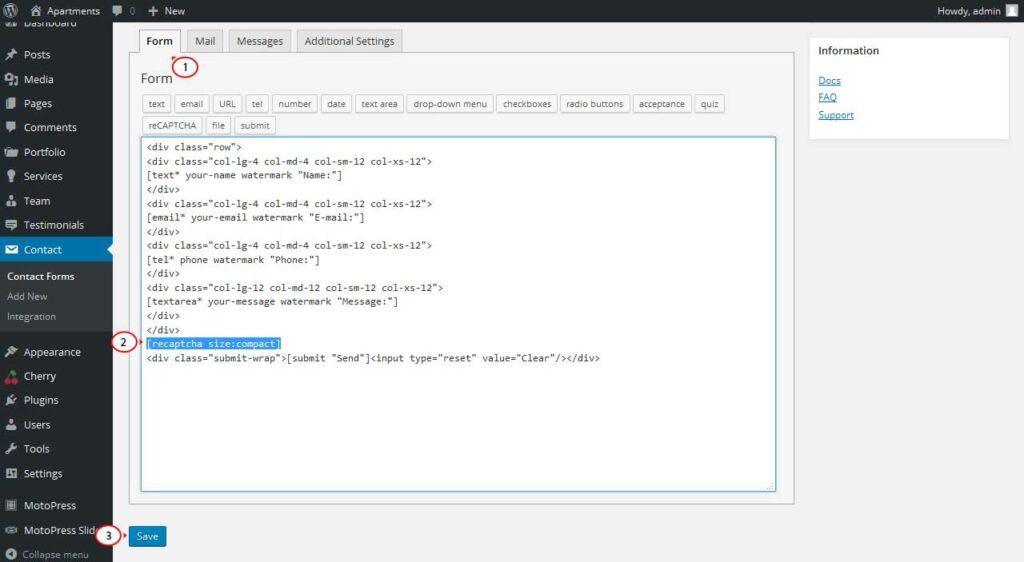
- Откройте контактную форму в разделе «Контакты» → «Контактные формы» на панели управления и добавьте приведенный ниже короткий код в поле контактной формы: [recaptcha]

- Нажмите «Сохранить» и обновите сайт, чтобы увидеть изменения.

Часто задаваемые вопросы
Вопрос. Могу ли я установить Contact Form 7 на любую тему WordPress?
Да, Contact Form 7 совместим с любой темой WordPress. Однако внешний вид формы может различаться в зависимости от стиля темы, и для соответствия стиля формы вашей теме может потребоваться дополнительный CSS.
Вопрос. Поддерживает ли контактная форма 7 несколько языков?
Да, контактная форма 7 готова к переводу и поддерживает несколько языков. Плагины, такие как WPML или Polylang, могут создавать формы на разных языках.
Вопрос. Как я могу предотвратить отправку спама через контактную форму 7?
Вы можете интегрировать плагины для защиты от спама, такие как Akismet, или добавить поля CAPTCHA в свои формы, чтобы предотвратить спам. Contact Form 7 также предоставляет встроенные функции, такие как Honeypot, для борьбы со спамом.





1 Comment
Я долго искала подходящий плагин для сбора данных и нашла Quizle, собирает контакты клиентов в легкую, хороший плагин