Что такое бэкенд-разработка?

Лучший язык для веб-разработки
13.10.2022
Что лучше Node.js и Python?
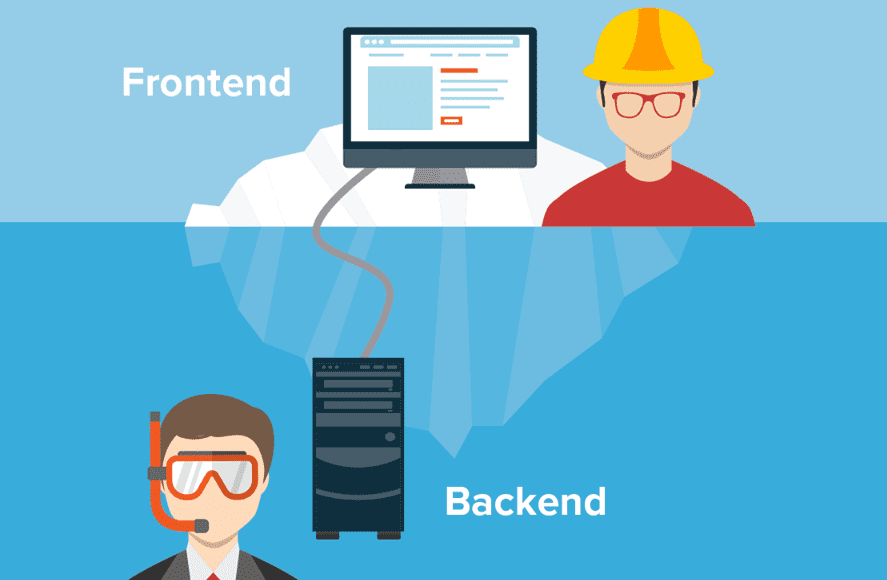
04.11.2022Бэкэнд-разработка включает в себя создание программного обеспечения, которое работает на сервере, в отличие от разработки внешнего интерфейса, которая включает в себя программное обеспечение, которое работает локально. Серверная часть управляет данными за кулисами, а передняя часть управляет пользовательским интерфейсом. Оба необходимы для создания динамического веб-приложения.
Если вы только начали интересоваться профессиями в сфере технологий, вы вероятно уже встречали два технических термина: фронтенд и бэкэнд. Эти два термина описывают разные области разработки программного обеспечения, хотя обычно они используются в индустрии веб-разработки. Важно знать, что они означают, если вы рассматриваете возможность карьеры в этой области.
Внешний интерфейс, также называемый клиентской стороной, описывает любую часть программы, с которой взаимодействуют пользователи. Если вы используете Facebook или Google, все, что вы видите на странице — каждая кнопка, которую вы нажимаете, и любая другая часть пользовательского интерфейса, как правило, является частью внешнего интерфейса. Передняя веб-разработка включает в себя создание таких частей программы, как UI (пользовательский интерфейс) и UX (пользовательский опыт).
Что же такое бэкенд-разработка? В этой статье мы рассмотрим, что такое серверная часть и что она делает, почему она важна и почему она важна для вас.
Что такое бэкэнд?
Чтобы лучше понять, что такое серверная часть, давайте посмотрим, как обычно работают веб-приложения. Когда вы загружаете страницу, внешний интерфейс — видимые части, такие как кнопки и графика — загружается на ваш компьютер для отображения. Теперь, когда вы взаимодействуете с внешним интерфейсом, скажем, вы вводите свою электронную почту, эта электронная почта должна куда-то идти для хранения.
Это происходит на сервере, который представляет собой большой специализированный компьютер, на котором размещен веб-сайт. Здесь хранится веб-приложение вместе со всеми связанными с ним данными, такими как ваша электронная почта. Все данные, которые использует сайт, должны храниться и организовываться таким образом, чтобы при необходимости их можно было легко найти.
Короче говоря, серверная часть — это все программное обеспечение, работающее на сервере (поэтому его также называют серверной частью), и именно магистраль обеспечивает функционирование клиентской части. В то время как некоторые сайты, обычно называемые статическими сайтами, на самом деле имеют только интерфейсную часть, любой сайт с динамическим содержимым не будет работать без поддерживающей его серверной части.
Давайте продолжим наш пример с электронной почтой: когда вы вводите свою электронную почту на сайт (скажем, вы создаете учетную запись в первый раз), внешний интерфейс отправляет данные на серверную часть для сохранения. Позже, когда вы пытаетесь войти в систему, клиентская часть отправляет введенные вами адрес электронной почты и пароль на серверную часть.
Затем серверная часть проверяет, совпадают ли адрес электронной почты и пароль с адресом электронной почты и паролем, которые вы сохранили на сервере. Если они точно такие же, серверная часть разрешит процесс входа в систему. Если они не совпадают, серверная часть сообщит об этом интерфейсу, а интерфейс сообщит вам, что данные неверны.
| Почему передняя часть и задняя часть? |
| Если вы впервые знакомитесь с интерфейсной и серверной системами, такой способ работы может показаться слишком сложным. Почему бы просто не хранить все в одном месте и не иметь одну программу вместо двух, которые переписываются туда и обратно?
Одна из причин — скорость. Гораздо быстрее сохранить часть программы на своем компьютере. Если бы все это хранилось на сервере, вся страница должна была бы обновляться каждый раз, когда вы нажимаете кнопку или печатаете букву. Другая причина заключается в том, что в долгосрочной перспективе это значительно облегчает жизнь разработчикам. Со сложными и динамичными сайтами, такими как Facebook, проще работать с программой, разбитой на части, чем с одной большой и легко ломаемой мегапрограммой. |
Хотя это общая концепция того, как работает серверная часть, обязанности клиентской части и серверной части не всегда одинаковы для каждого сайта, и многие веб-приложения будут иметь разные задачи для каждой части программы в зависимости от того, что работает. лучшее для этого сайта.
Бэкенд-разработка
Бэкенд-разработка включает в себя создание программного обеспечения, которое работает на сервере. Эта работа по разработке почти полностью выполняется с помощью программирования, и существует множество различных инструментов и языков программирования, которые используются бэкэнд-разработчиками. Давайте сейчас посмотрим на некоторые из них.
- Внутренние фреймворки. Фреймворки похожи на шаблоны для веб-приложений. Они поставляются со всеми основными частями, и все, что нужно сделать разработчикам, это заполнить пробелы, чтобы создать веб-приложение. Некоторыми примерами серверных фреймворков являются Ruby on Rails, Django и Flask.
- (язык структурированных запросов) SQL. Технологии SQL, такие как MySQL, используются для создания базы данных, которая является средством для хранения такой информации, как имена и пароли на сайте.
- Языки программирования. Наиболее часто используемыми языками для серверных разработчиков являются Java, Python, .NET и Ruby (который используется для сборки Ruby on Rails).
- Программное обеспечение для контроля версий — оно предназначено для управления изменениями в вашей программе и полезно практически для всех разработчиков. Git, SVN и CVS являются их примерами.
Если вы заинтересованы в том, чтобы стать серверным разработчиком, подумайте о том, чтобы как можно раньше начать изучать, как использовать эти инструменты и основы внутреннего программирования. Почему вам может быть интересна работа бэкенд-разработчика? Давайте посмотрим на некоторые цифры.
Карьера бэкенд-разработчика
По данным Glassdoor, бэкенд-разработчики в среднем получают шестизначную зарплату. На том же сайте бэкенд-разработчики начального уровня по-прежнему зарабатывают в среднем более 85 000 долларов в год. Кроме того, Indeed перечисляет более 10 000 вакансий бэкэнд-разработчика, доступных на момент написания.
Хотя эти цифры привлекательны, имейте в виду, что работа по разработке серверной части подходит не всем, поскольку она сосредоточена на логике, структурах данных и программировании. Если вы любите структуру, математику и данные, тогда вам может подойти backend-разработка.
Тем не менее, есть много других отличных карьерных возможностей в области технологий. Если это звучит почти идеально, за исключением, возможно, отсутствия места для «творчества», подумайте о том, чтобы вместо этого стать фронтенд-разработчиком. Если вы из тех, кто носит много шляп, вам может подойти разработчик с полным стеком, который создает как интерфейс, так и серверную часть. Возможности действительно безграничны.