Как настроить кеширование LiteSpeed Cache

Как включить GZIP в WordPress
21.11.2021
Как добавить файловый менеджер в WordPress
23.11.2021Кэширование страниц и изображений — одни из самых полезных вещей, которые вы можете сделать для своего веб-сайта WordPress. Когда все сделано правильно (и когда на вашем сервере работает LSCache), ваш веб-сайт будет реагировать намного быстрее.
Это дает толчок вашим усилиям по поисковой оптимизации (SEO), что может привести к более высокому ранжированию в результатах поиска.
Не говоря уже о том, что более отзывчивый сайт может увеличить конверсию продаж, если у вас есть интернет-магазин. LiteSpeed Cache — один из лучших и наиболее полных доступных плагинов кэширования WordPress, и мы поговорим об этом в этом руководстве.
После установки плагина мы поговорим о некоторых технических деталях. Например, как обслуживаются кэшированные веб-страницы и различные виды кеширования.
Но прежде чем мы перейдем ко всему этому, давайте немного поговорим о кешировании.
Table of Contents
ToggleЧто такое кеширование?
Когда мы говорим о плагине LiteSpeed Cache, мы в первую очередь говорим о кешах страниц. Кешированная страница — это копия или версия страницы. Но почему посетителям выгодно создавать копию страницы?
Когда браузер запрашивает страницу веб-сайта WordPress, сервер выполняет несколько функций для объединения страницы.
Прежде чем что-либо отобразится в браузере, сервер должен (как минимум):
- Получите последние сообщения.
- Создайте верхний и нижний колонтитулы.
- Найдите и разместите виджеты на боковой панели.
- Узнайте, как должны отображаться медиа.
Сложные страницы, подобные тем, что есть на сайтах электронной коммерции, могут требовать выполнения десятков шагов для отображения страницы.
Большинство функций выполняются за миллисекунды. Но когда вы начнете их складывать, это может занять некоторое время. Что, в свою очередь, увеличивает время, необходимое для загрузки страницы.
Плагин кеширования сделает копию этой заполненной страницы, состоящую из всех этих частей. Затем он отображает эту копию при запросе страницы (в течение заранее определенного периода).
Таким образом, если три посетителя запрашивают одну и ту же страницу в течение одной или двух минут, страницу нужно «построить» только один раз. Второй и третий посетители видят предварительно созданную копию, которая загружается намного быстрее, поскольку времени сборки нет.
Таким образом, кеширование дает вашему сайту возможность быстрее реагировать, что в целом способствует повышению SEO. И, пожалуй, самое главное, сделать так, чтобы посетителям было удобнее.
Войдите в LiteSpeed Cache (он же LSCache)
LiteSpeed Cache или LSCache — это универсальный плагин кеширования для WordPress. Он оснащен кешем на уровне сервера и обширным набором функций оптимизации.
LiteSpeed Cache поддерживает установку WordPress на нескольких сайтах и совместим с большинством популярных плагинов, включая Yoast SEO и WooCommerce.
Некоторые из наиболее популярных функций включают в себя:
- Минимизация CSS, JavaScript и HTML
- Автоматическая генерация критического CSS
- Уменьшение встроенного CSS и JavaScript
- Оптимизация изображения (без потерь / с потерями)
- Возможность комбинировать CSS и JavaScript
- Ленивая загрузка изображений и окон iframe
И это клише, но это лишь верхушка айсберга. Если вы хотите, чтобы ваш веб-сайт кэшировался без особых усилий, плагин LSCache для вас.
Давайте установим плагин и рассмотрим несколько доступных вариантов.
Как использовать плагин LiteSpeed Cache
Шаг 1. Установите LiteSpeed Cache
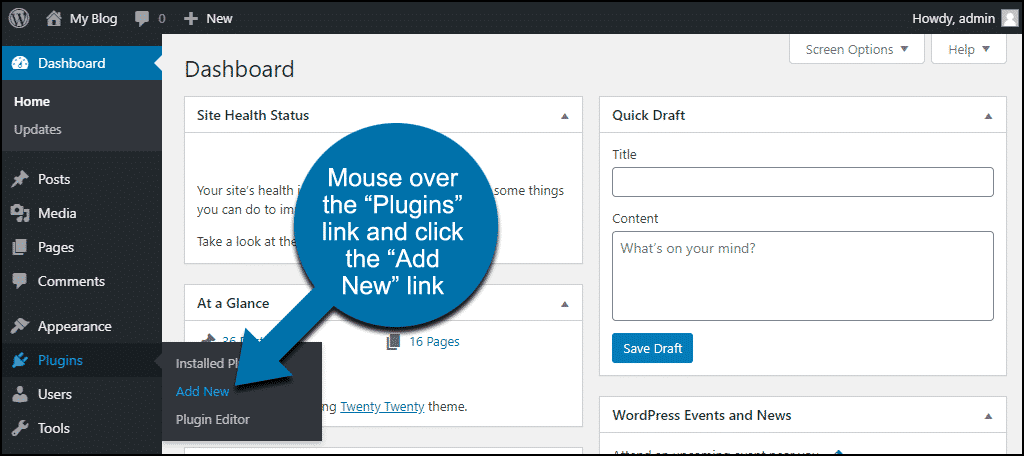
В навигационном левом столбце наведите указатель мыши на ссылку «Плагины» и щелкните ссылку «Добавить».

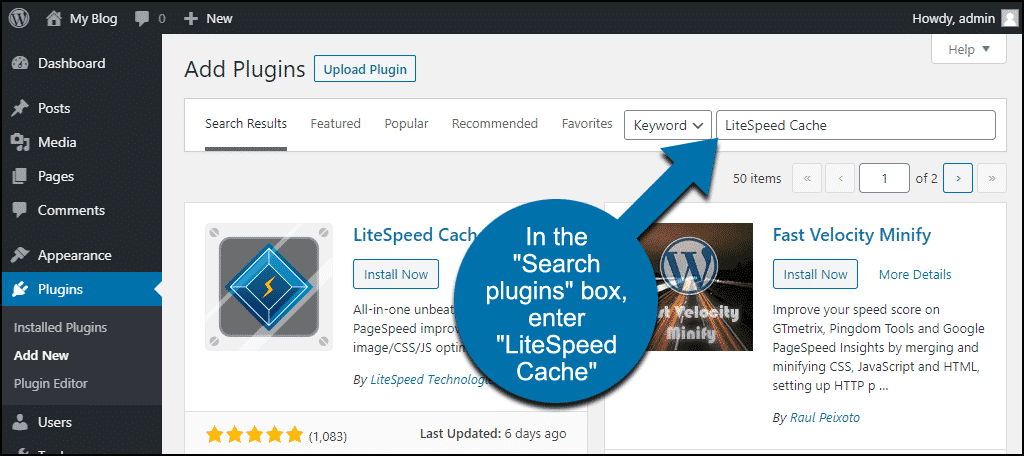
В поле «Искать плагины…» введите «LiteSpeed Cache».

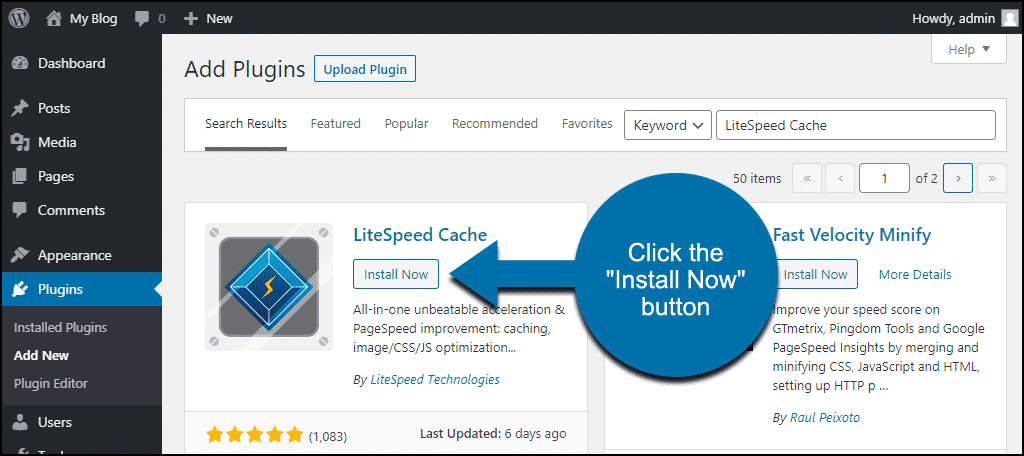
Когда вы найдете плагин, нажмите кнопку «Установить сейчас».

Теперь плагин установлен, но его необходимо активировать, прежде чем вы сможете его использовать.
Нажмите кнопку «Активировать».

Шаг 2: Обзор LiteSpeed Cache
Когда LiteSpeed Cache включен, он сразу же начинает улучшать скорость вашего веб-сайта, прежде чем вы что-либо настраиваете.
Прежде чем мы поговорим о настройках, вы должны знать, что плагин LSCache может работать двумя способами:
- Без сервера LiteSpeed - это, по сути, означает, что вы можете использовать все функции оптимизации, но не кеширование.
- С веб-сервером LiteSpeed и лицензией LSCache — этот вариант дает вам полную функциональность, а также функции оптимизации и кэширования.
Если вы хотите использовать функции кэширования, вам, возможно, придется обратиться к своему хостинг-провайдеру, чтобы переключиться на веб-сервер LiteSpeed.
Хорошо, перейдем к этим настройкам.
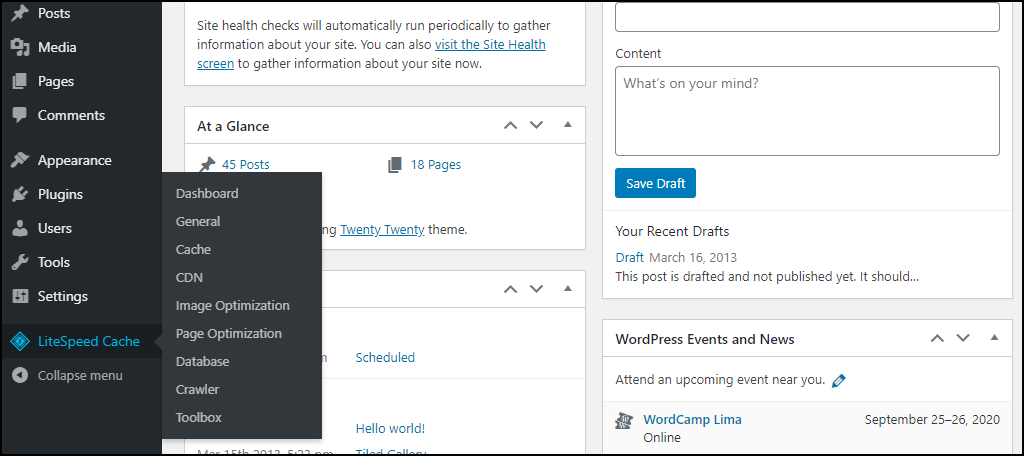
В навигационном левом столбце наведите указатель мыши на ссылку «LiteSpeed Cache». Вы увидите несколько вариантов.

- Щиток приборов
- Общий
- Кэш
- CDN
- Оптимизация изображения
- Оптимизация страницы
- База данных
- Гусеничный трактор
- Ящик для инструментов
Некоторые из доступных параметров являются расширенными или требуют наличия учетной записи QUIC.cloud. Мы не собираемся описывать их в этом уроке.
Мы сосредоточимся на более простых вариантах конфигурации LSCache, которые доступны сразу: кэш и оптимизация страниц.
Это небольшая часть инструментов, но это две группы элементов управления, которые окажут наибольшее влияние.
Шаг 3. Настройки кэша LiteSpeed
В левой навигационной колонке наведите указатель мыши на ссылку «LiteSpeed Cache» и щелкните ссылку «Cache».


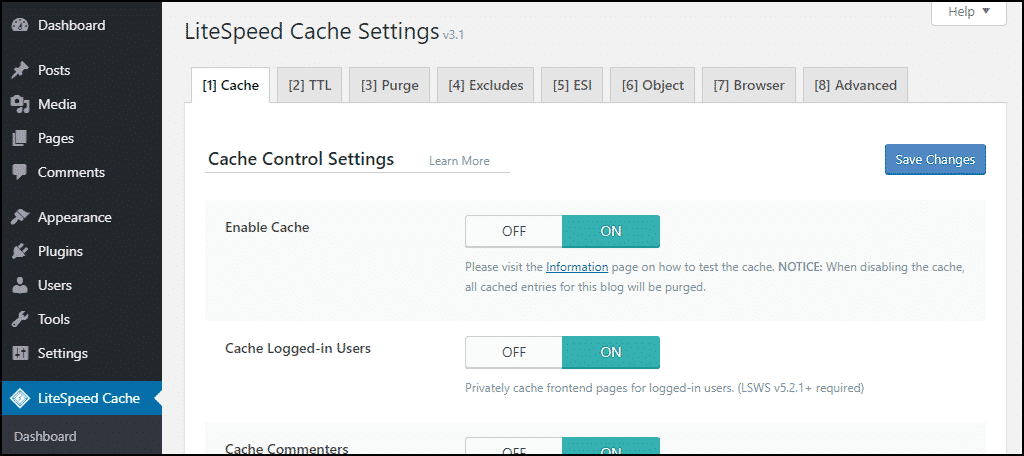
Вот что доступно на вкладках:
- Кэш — настройки управляют кешем для специальных типов контента, таких как вызовы REST API и страницы входа.
- TTL — (время жизни) параметры определяют, как долго определенные типы контента хранятся в кеше.
- Purge — настройки очистки содержимого кеша. По умолчанию плагин LiteSpeed Cache автоматически очищает кеш при обновлении плагинов, тем или ядра WordPress.
- Excludes — настройки, определяющие типы контента, который вы не хотите кэшировать.
- ESI — Edge Side Включает настройки. ESI — это усовершенствованный метод кэширования частей страниц.
- Объектно- объектный кеш хранит результаты частых запросов к базе данных, поэтому их можно легко получить. Это может избавить от необходимости повторять некоторые запросы к базе данных.
- Браузер — если вы активируете это, ваш сайт будет кэшировать определенные файлы в браузере посетителя.
- Дополнительно — расширенные настройки, такие как файл cookie для входа и предварительная загрузка ссылки при наведении курсора.
Всякий раз, когда вы вносите изменения в какие-либо параметры кеширования (или параметры оптимизации страницы ниже), обязательно протестируйте свой сайт, чтобы убедиться, что он по-прежнему работает правильно. Неправильная настройка некоторых из этих параметров может нарушить функциональность сайта.
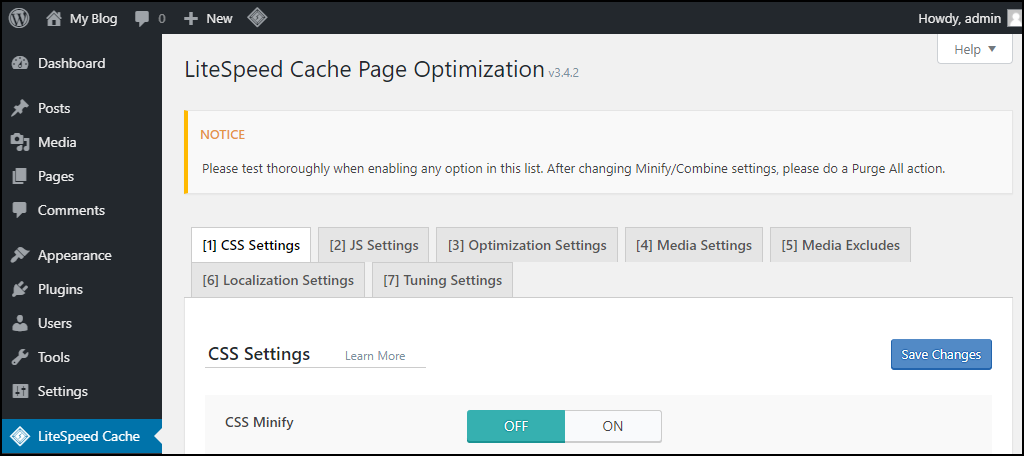
Шаг 4. Настройки оптимизации страницы LiteSpeed
В левой навигационной колонке наведите указатель мыши на ссылку «LiteSpeed Cache» и щелкните ссылку «Оптимизация страницы».


Вот что контролируют вкладки на этой странице:
- Настройки CSS — включая минимизацию, загрузку и кеширование CSS. Здесь также находится элемент управления отображением шрифтов.
- Настройки JS — включает минимизацию, объединение, встраивание JS (JavaScript) и т. Д.
- Оптимизация — установите CSS и JS Cache TTL (время жизни), минимизацию, предварительную выборку DNS, шрифты Google и эмодзи WordPress.
- Параметры мультимедиа — заполнитель изображений, параметры LQIP (заполнитель изображений низкого качества) и т. Д. Здесь есть параметр «Ленивая загрузка изображений», но WordPress автоматически начал отложенную загрузку изображений в версии 5.4. Если вы используете последнюю версию WordPress, вам не нужно включать отложенную загрузку в этом плагине.
- Media Excludes — все эти настройки относятся к отложенной загрузке изображений.
- Локализация — настройки кеша Gravatar.
- Тюнинг — для файлов CSS и JS.
Как видите, в плагине LiteSpeed Cache доступно множество параметров конфигурации. Для более глубокого погружения вы можете обратиться к документации LiteSpeed Cache.
На самом деле мы не собираемся вдаваться в подробности сложных настроек LiteSpeed Cache только потому, что каждый веб-сайт будет отличаться. Вам придется настроить их в соответствии с вашими конкретными потребностями.
Приведенная выше документация — отличная отправная точка, поскольку она поможет вам понять, что предлагает каждый пункт.
Вы также можете посетить наш веб-семинар LiteSpeed для получения дополнительной информации о настройках по умолчанию и о том, как более эффективно использовать плагин.
Как обслуживаются кэшированные веб-страницы
Установка чего-то вроде плагина LiteSpeed Cache — отличный способ ускорить работу вашего сайта. По сути, веб-страницы обслуживаются по-другому, если у вас есть плагин кеширования.
Когда кеширование активировано, сервер сохраняет HTML-файл вашей веб-страницы или страниц. Обычно они хранятся в оперативной памяти (RAM) сервера, что очень быстро.
Когда браузер запрашивает веб-страницу, серверу не нужно выполнять всю обработку, о которой говорилось выше. Он просто обслуживает страницу, которая уже есть в файле, и это приводит к гораздо более быстрой загрузке страницы.
Тогда вам может быть интересно, что происходит, когда вы вносите изменения в свой сайт или добавляете новую запись или страницу. Что ж, у каждого плагина кеширования, включая LSCache, есть способ справиться с этими сценариями. Часто то, что происходит, зависит от используемых вами настроек.
При этом плагин кеширования, который был правильно настроен на вашем веб-сайте WordPress, удалит кешированные версии вашей домашней страницы, архивов или других страниц, которые вы, возможно, установили. Затем будут созданы новые версии этих страниц для обслуживания будущих посетителей сайта.
Другие страницы могут остаться нетронутыми. Опять же, это зависит от указанных вами настроек.
Есть (как минимум) два типа кеширования
Наиболее распространенными типами кэшей являются браузерные и серверные. Кеширование браузера, как и следовало ожидать, выполняется на стороне посетителя. Это связано с кешем браузера, подобным тому, что есть в Chrome.
Затем у вас есть кеширование на стороне сервера, такое как LSCache. Это делается на сервере веб-сайта.
Давайте посмотрим на некоторые различия между ними.
Кеширование браузера: это позволяет вашему браузеру сохранять файлы с сайтов, особенно с сайтов, которые вы часто посещаете. Таким образом, вашему браузеру не нужно загружать новые файлы при каждом посещении веб-сайта.
Кэширование сервера: вместо обработки каждого отдельного запроса сервер берет результаты всех запросов и сохраняет их, чтобы быстро обслуживать сохраненные результаты.
Важно ли кеширование веб-сайта?
Да, это очень важно. При правильном использовании кеширования скорость вашего веб-сайта значительно возрастет, а также улучшится общее SEO. Это связано с тем, что скорость сайта — это то, что Google учитывает при ранжировании сайтов.
Заключительные мысли о плагине LiteSpeed Cache
Как видно из рассмотренных нами разделов, плагин LiteSpeed Cache является довольно продвинутым. Чтобы в полной мере использовать то, что он предлагает, нужно немного покопаться и научиться.
При этом LiteSpeed Cache, вероятно, лучший плагин для кеширования, доступный на сегодняшний день. Это вопрос личного мнения, и есть несколько действительно хороших.
По общему признанию, есть несколько более простых в установке параметров плагина кеширования и управления ими, включая W3 Cache, WP Cache и WP Super Cache и Autoptimize. Но если вам нужна профессиональная функциональность и кеширование на уровне разработчика, LiteSpeed идеально подходит для вас.
И еще одно важное замечание, прежде чем мы продолжим: если вы решите запустить другой плагин кэширования, отключите LiteSpeed Cache. Никогда не запускайте более одного плагина кеширования на своем веб-сайте WordPress.
Сообщите нам, как LiteSpeed Cache работает для вас и нравится ли вам это. Вы заменили на этот другой плагин кеширования? Вы предпочитаете более простой плагин с меньшим количеством опций?